来源:小编 更新:2025-03-09 03:39:31
用手机看
微信小游戏程序:你的指尖上的娱乐新天地
想象你正坐在沙发上,手指轻轻滑过手机屏幕,一款小游戏就在你的指尖跳跃开来,带给你无尽的欢乐。这就是微信小游戏程序的魔力,它不仅让娱乐变得触手可及,还让社交变得更加有趣。今天,就让我们一起揭开微信小游戏程序的神秘面纱,探索它的魅力所在。
轻松上手,即点即玩
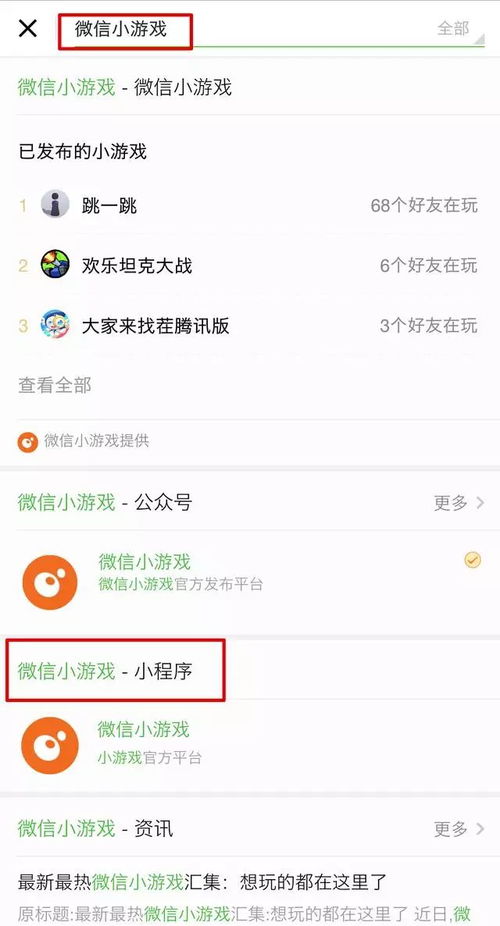
微信小游戏程序的最大特点就是“即点即玩”。你不需要下载、安装,只需在微信中找到它,轻轻一点,就能开始游戏。这种便捷性让游戏变得更加轻松,随时随地,你都能享受到游戏的乐趣。
社交互动,好友一起玩
微信小游戏程序与微信社交体系深度结合,让你在游戏中也能与好友互动。你可以邀请好友一起玩,分享游戏成绩,甚至还可以组队挑战。这种社交属性让游戏不再孤单,而是变成了一个充满乐趣的社交平台。
轻量级设计,兼容性强
微信小游戏程序对设备性能要求较低,几乎所有的手机都能流畅运行。这意味着,无论你使用的是高端旗舰机,还是入门级手机,都能享受到微信小游戏带来的乐趣。
开发便捷,人人都能成为开发者
微信小游戏程序的另一个特点就是开发便捷。你不需要具备专业的编程知识,只需要熟悉微信小程序的开发技术,就能轻松上手。而且,微信还提供了丰富的开发文档和工具,帮助你快速开发出属于自己的小游戏。
微信小游戏程序的开发方式及特点
那么,微信小游戏程序是如何开发的呢?下面,我们就来详细了解一下。
1. 开发语言:JavaScript(JS)和TypeScript(TS)
微信小游戏程序的前端开发主要使用JavaScript(JS)语言,有时也会用到TypeScript(TS),这是一种JavaScript的超集,添加了类型系统和一些其他特性。这使得开发者能够更加高效地编写代码,减少错误。

微信小游戏程序在iOS上的运行环境是JavaScriptCore,而在Android上则是V8。这些环境为游戏提供了高效的JavaScript执行能力,保证了游戏的流畅运行。

在前端开发中,开发者可能会使用到各种框架和库来加速开发过程。例如,Creat.js是一个轻量级的HTML5游戏、动画、交互应用引擎;Pixi.js是一个高性能的WebGL 2D渲染引擎;Three.js是一个基于WebGL的3D渲染引擎库。这些工具提供了丰富的API和工具集,帮助开发者更容易地实现游戏的各种功能。

微信小游戏程序的页面通常使用HTML(或类似的标记语言)进行布局,CSS用于样式设计,而JavaScript则负责实现各种交互逻辑。
微信小游戏程序的生态支持
微信小游戏程序可以充分利用微信的支付、登录、分享等功能,为开发者提供更多的商业化可能。这意味着,开发者可以通过微信小游戏程序实现盈利,让游戏成为一项有价值的商业活动。
微信小游戏程序的发布流程
那么,如何将一款微信小游戏程序发布到微信平台呢?以下是发布流程的简要介绍:
1. 注册小程序账号:在微信公众平台注册一个小程序账号。
2. 创建小游戏项目:使用微信开发者工具创建一个新的游戏项目。
3. 游戏开发:使用微信开发者工具进行游戏开发,包括前端界面设计、后端逻辑处理、数据存储等方面。
4. 进行测试和优化:在游戏开发完成后,进行测试和优化,确保游戏流畅性、稳定性和用户体验度。
5. 发布游戏:完成游戏开发和测试后,可以将游戏发布到微信小程序平台,让更多的用户体验游戏。
微信小游戏程序,这个指尖上的娱乐新天地,正以其独特的魅力吸引着越来越多的人。无论是作为玩家,还是作为开发者,微信小游戏程序都为你提供了一个展示才华、享受乐趣的平台。让我们一起加入这个充满活力的世界,开启属于你的指尖游戏之旅吧!