来源:奔驰游戏网 更新:2023-12-19 10:02:11
用手机看
js遮罩层,是我在编程世界中的一次亲身体验。作为一名“网页大侠”,我深知遮罩层在网页设计中的重要性。下面就让我来分享一下我的经历和心得吧。

1.遮罩层的神奇效果
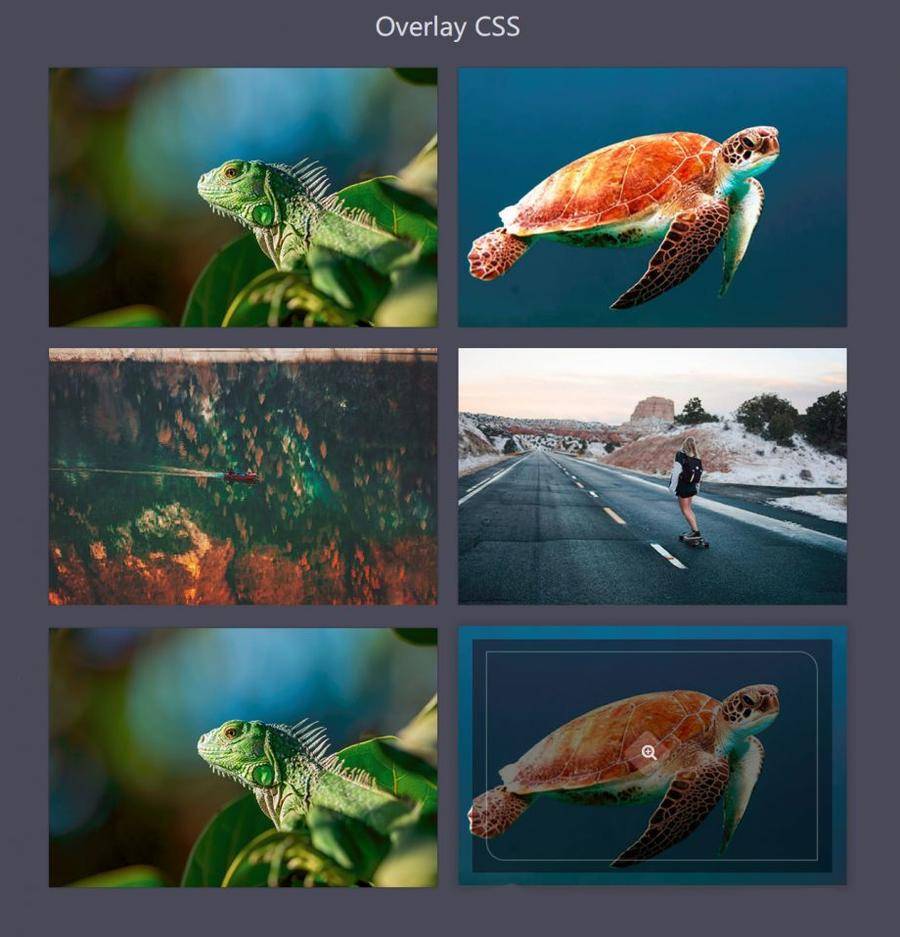
在我刚开始学习编程的时候,遮罩层对我来说是一个陌生的概念。然而,通过不断地学习和实践,我渐渐发现了它的神奇效果。遮罩层可以在网页上创建一个半透明的覆盖层,使得页面其他部分变得模糊或不可点击。这种效果能够吸引用户的注意力,使得他们更关注于遮罩层上的内容。例如,在弹出窗口中使用遮罩层可以有效阻止用户对背后内容的操作,提高用户体验。

2.自定义遮罩层样式
作为一名“网页大侠”,我喜欢给每个项目都加入自己独特的风格。因此,在使用遮罩层时,我会根据项目需求自定义其样式。通过修改遮罩层的背景颜色、透明度、边框样式等属性,我可以让遮罩层与页面整体风格更加协调。此外,我还会利用CSS3的动画效果为遮罩层添加一些特别的过渡效果,使得页面更加生动。

whatsapp官方下载中文版:https://qhdwitmed.com/danji/20114.html