来源:奔驰游戏网 更新:2023-12-15 13:01:11
用手机看
CSS垂直居中一直是前端开发中的难题之一。在这个对比评测中,我将为大家介绍三种常用的垂直居中方式,并分析它们的优缺点,帮助你找到最佳的解决方案。
方式一:使用flexbox进行垂直居中

Flexbox是CSS3引入的强大布局模型,它提供了简便而灵活的方式来实现元素的垂直居中。通过设置容器的display属性为flex,并使用align-items属性设置为center,即可实现垂直居中效果。这种方式适用于大多数场景,尤其是在响应式设计中表现出色。
方式二:使用table-cell进行垂直居中
table-cell布局是一种传统但有效的垂直居中方法。通过将父元素设置为display:table,子元素设置为display:table-cell,并使用vertical-align属性设置为middle,可以轻松实现垂直居中效果。此方法兼容性良好,适用于需要支持旧版本浏览器的项目。
方式三:使用transform进行垂直居中

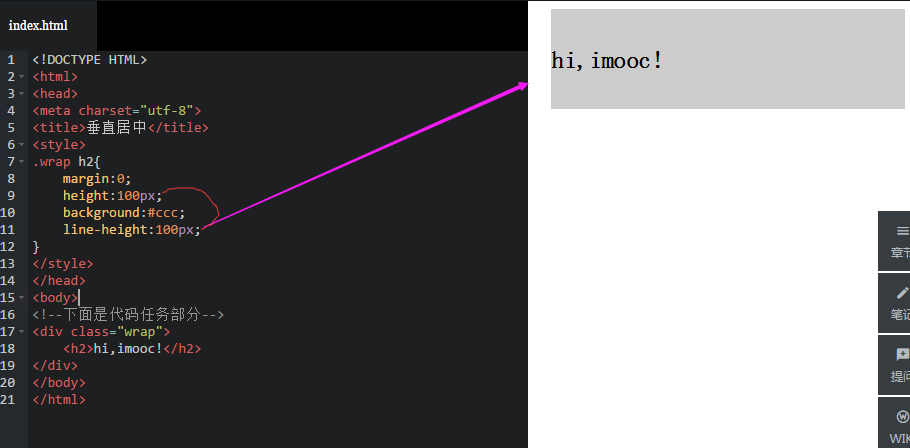
transform属性提供了强大的变换功能,在垂直居中方面也有不错的表现。通过将元素的position属性设置为absolute,并使用top和translateY属性结合,可以实现垂直居中效果。这种方式适用于一些特殊布局场景,如绝对定位元素的垂直居中。
tokenpocket钱包正版:https://qhdwitmed.com/danji/20107.html